Type
Internship
(0 - 1 Project)
Polaris Job
(Expected to launch in November 2023)
An AI driven platform to seamlessly match professionals with startups and SMEs in the US.
Role
UX Designer | Researcher
Team
5 UX Designers, collaborated with founders, product managers, and engineers
Duration
3 Months
(2023.06 - 2023.09)
Tool
Figma | FigJam | Slack | Survey
Overview
PolarisJob Overview
PolarisJobs is an AI-powered recruitment platform that is horizontal sales focused, aiming to help candidates find the best job at startups/SMEs in the US.
Business Problem Space
As a tech sales professional, their goal is to find the perfect start-up or SME jobs that matches their skills and preference faster. PolarisJob wish to enable AI matching algorithms to recommend base on candidates’ preference, LLM powered resume editing tool, optimized layer to enhance candidates’ job searching experience.
Result
95% job seekers from usability testing were satisfied with the final outcome
The job seeker can seamlessly apply for job with time reduced by 30%
Initial Problem Statement - Based on PRD
How might we develop a platform that better serves candidates to quickly find their best matches jobs?
Project Process
Final Outcome
Competitive Benchmarking to analyze the current recruitment platform landscape with LLM
Particularly, I benchmarked 3 recruiting platform that leverages AI technologies with PolarisJob to better understand the problem space.
Main Takeaways
Utilizes built-in CRM that help manage customer data and provide customized analytics to tailor job seeker’s interest
Consistent branding to a specific sector of the market
Personalized candidate’s experience
Conversational AI providing faster guidance
Research
Screening questionnaire to recruit target interviewee
Upon designing our screening question we aim to recruit tech sales interviewee range from all experience level. Moreover, we avoided yes or no question to avoid biases, and aiming to get both qualitative and quantitative result to understand tech sales profession’s behavior during the job hunting process.
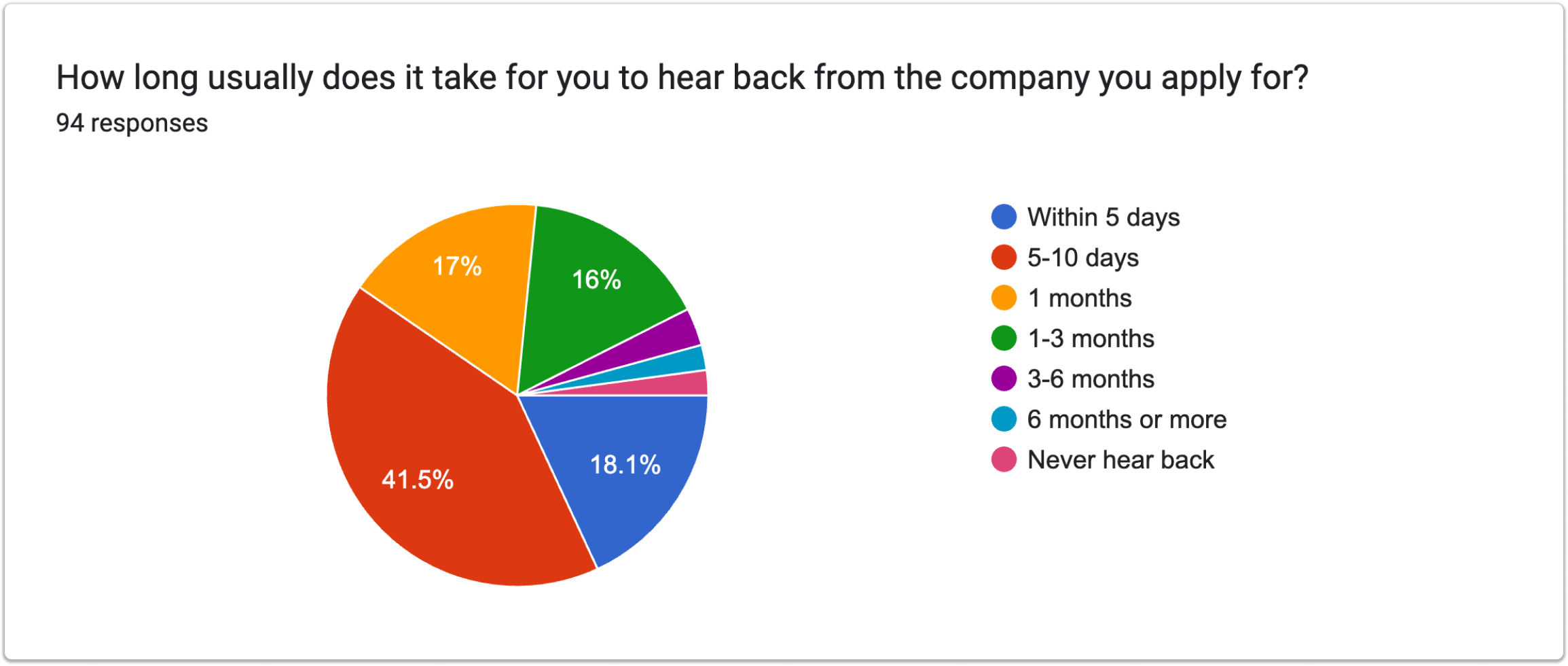
Result
94 Responses
38
More result could be access on doc
56
Respondent varied from entry-level to senior level
User Interview
-
What is the recruitment platform that you used most frequently? Why do you prefer this platform?
In general, what information are you looking for when browsing a job post?
-
What kind of challenges you have experienced during job seeking? What solutions you have found for these challenges? What challenges you still couldn't find better ways to solve?
-
In general, what types of functions or features do you think would help you speed up the job hunting process? Why?
User Interview
More thorough user interview with tech sales understanding their behavior during job hunting process
We recruit a total of 6 tech sales professionals from entry to senior level to participate user interview
Type of Question
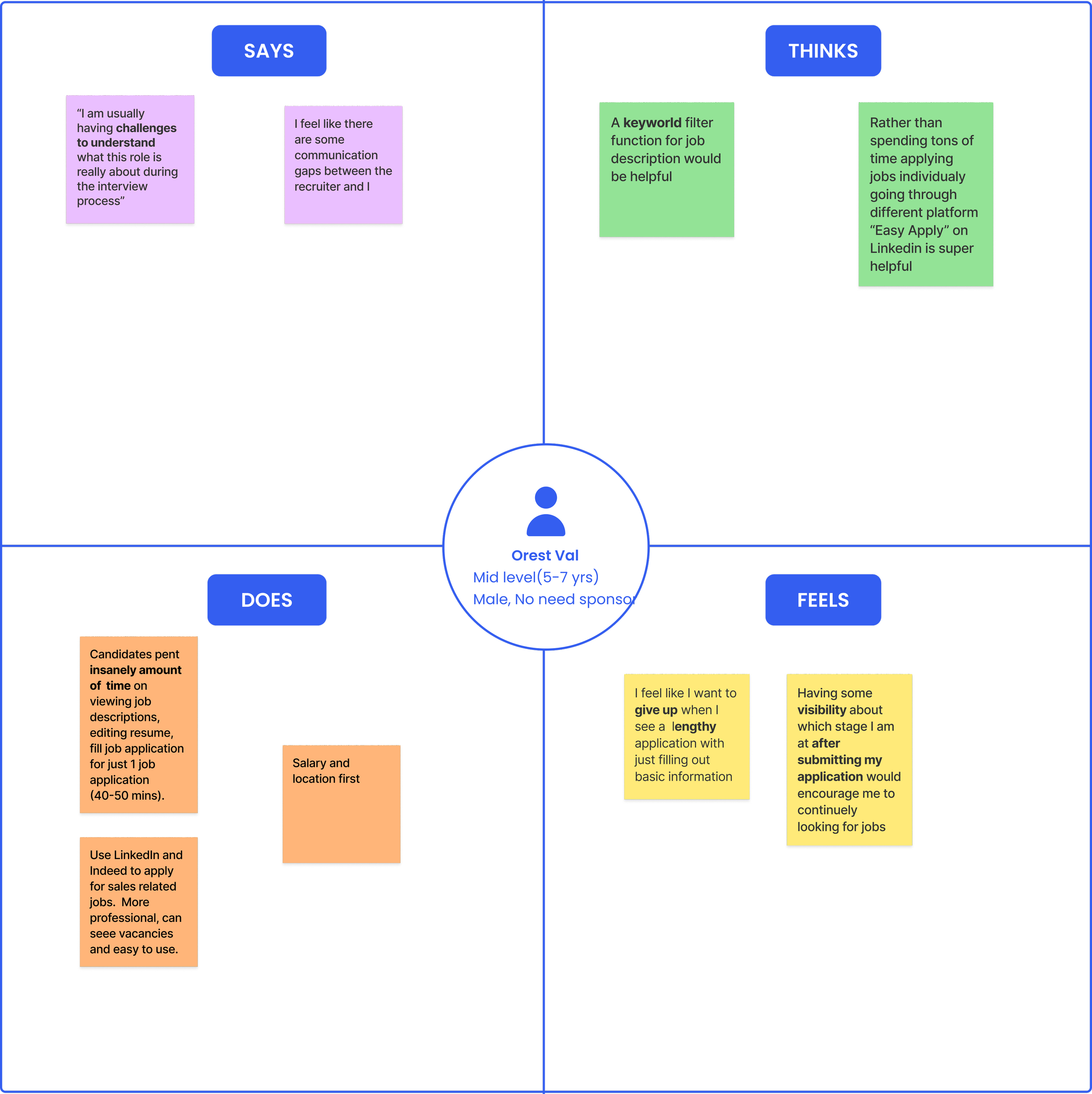
Empathy Mapping to better identify user’s pain point
Out of the 3 person I interviewed, I used empathy map to identify their needs and challenges during the job hunting process
Key Insights
Persona
Target users identify as tech sales professionals looking to reduce time and guidance during the recruitment process
User Journey Map
Opportunity to help job seekers to find and apply job swiftly
How might we create an enhanced job-seeking platform that not only enables sales candidates to swiftly find their ideal job matches but also facilitates seamless communication with recruiters through AI-powered capabilities?
Guided by the insights gathered from our research, I identified the primary issues faced by users and synchronized these findings with the founders and product managers. As a result, I decided to expand the scope of the problem to include the aspect of communication
Problem Statement Redefined
Brainstorm what feature should be included
As a group we used FigJam to brainstorm our ideas and used the 2x2 prioritization matrix to evaluate our key features
Ideation
User Flow
What are ways to elevate the job seeking experience?
Based on the ideation, we focused on 3 key features, keyword highlight, AI-powered resume editing tool, and AI chatbot
Wireframing
Low-fidelity wireframes
Following feedback from stakeholders, we introduced an onboarding process, Polaris Insights, and Polaris Chatbot to better emphasize AI functionalities and updated the low-fidelity wireframes.
Onboarding Tutorial
Highlight Polaris key features for new users and insert preference input during the onboarding for better algorithms calculation
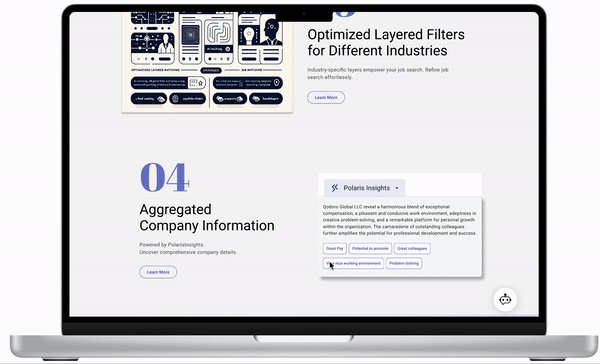
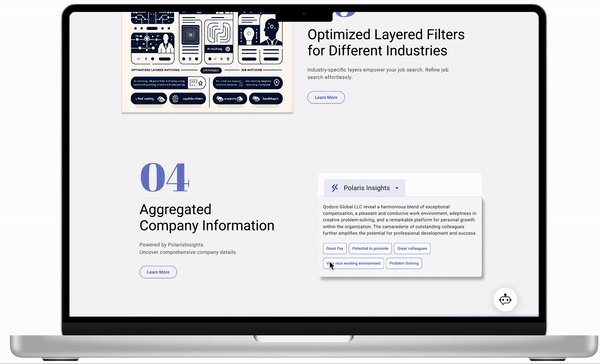
Polaris Insights
A radar graph serves as a visualization tool that aids users in gaining a clearer understanding of Polaris' distinctive "aggregation information aspect" and in distinguishing Polaris from other recruitment platforms.
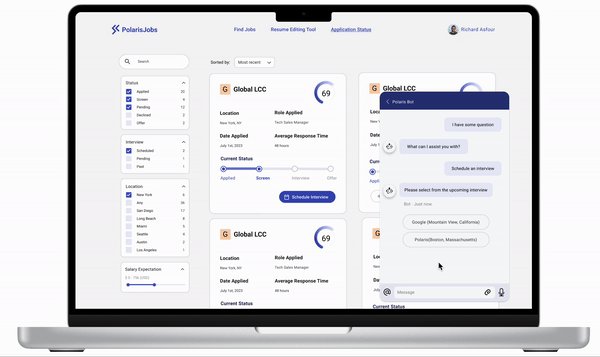
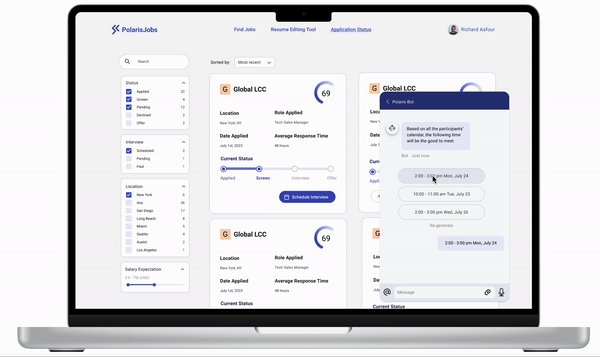
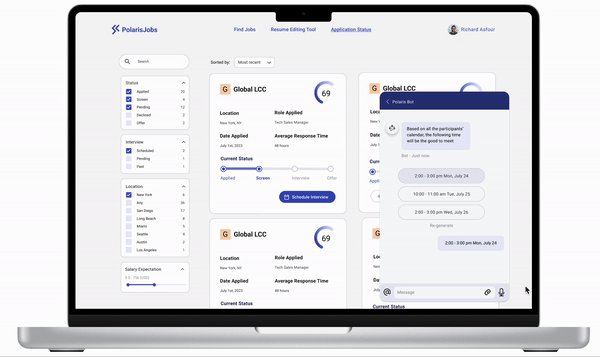
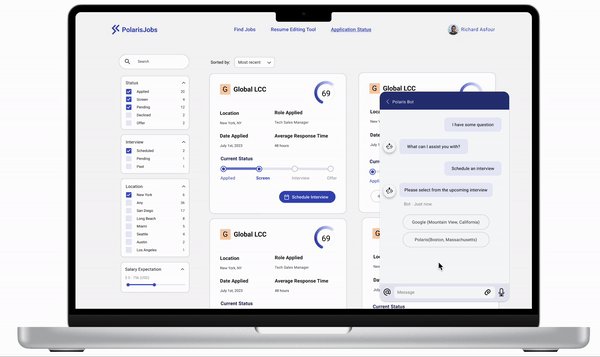
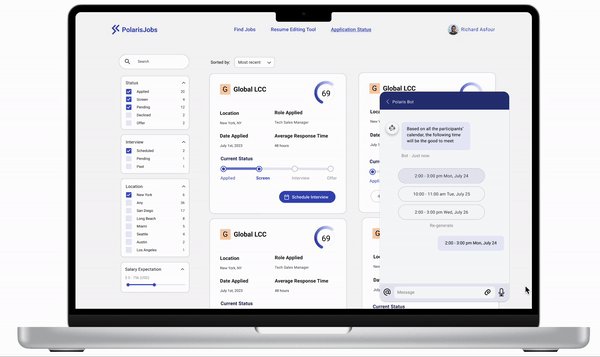
AI Chatbot
An AI Chatbot would serve as a floating icon on every page, ensuring convenient access to AI Tools. Users have the option to expand the chatbox to view their chat history in full screen.
New Feature Iteration
Before
❌ User finds radar graph is illegible and hard to understand company’s detailed information
Initial round of usability testing and feedback from development team
To gain a deeper understanding of how users engage with our mid-fidelity wireframes, we recruited 10 participants to carry out both discovery testing and A/B testing remotely.
Before
❌ Limited filter option for user to manage their application
❌ The visualization is unclear the exact stage
Testing Goals
Before
❌ User finds sliders are hard to drag to specific value
❌ Larger card contains too much information which overwhelmed our users
Polaris Insights
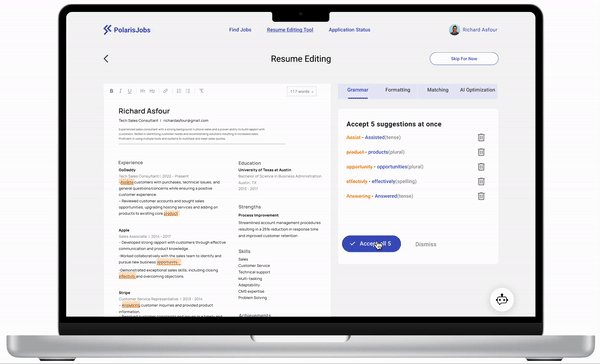
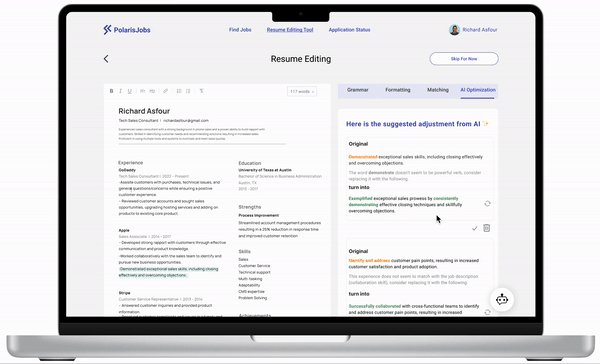
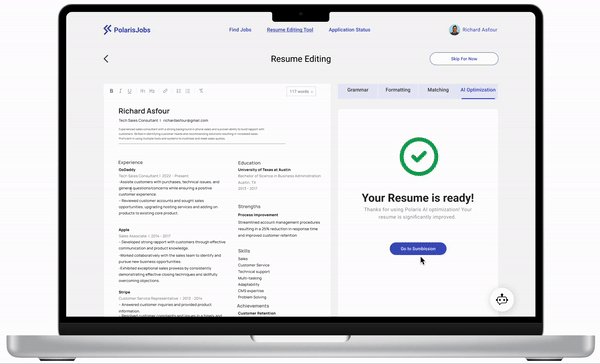
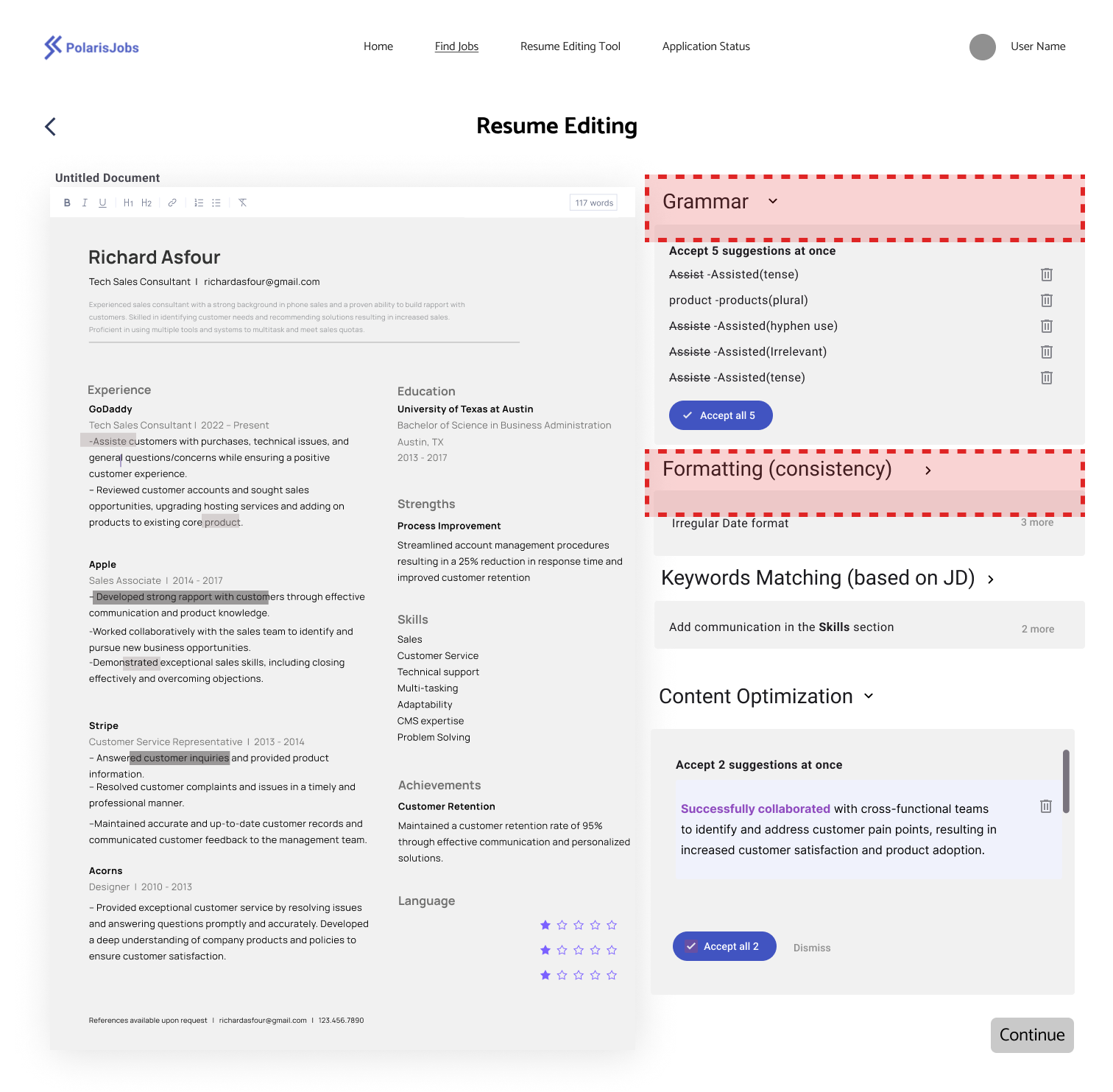
Resume Editing
Before
❌ User cannot view all the problem in one page and need to expand each category
❌ Omit the siituation where user wants to modify on their own
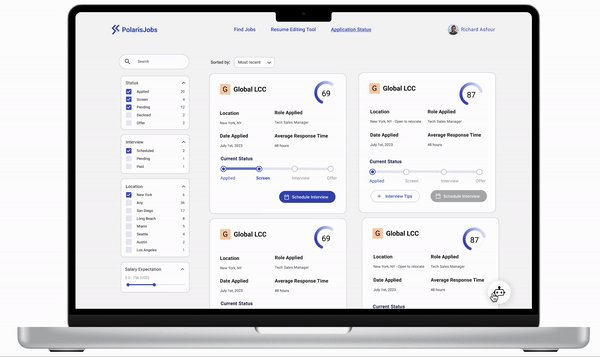
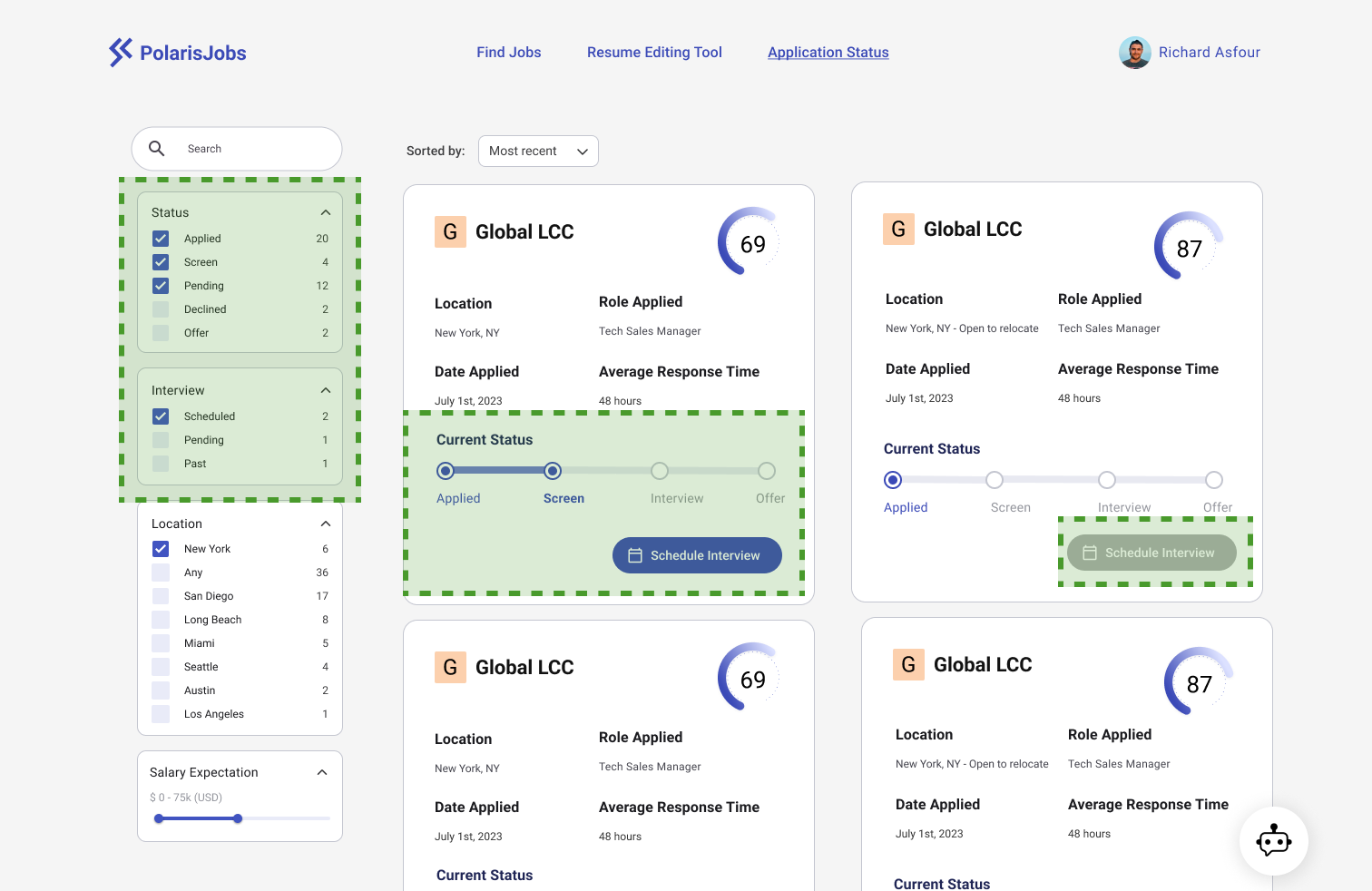
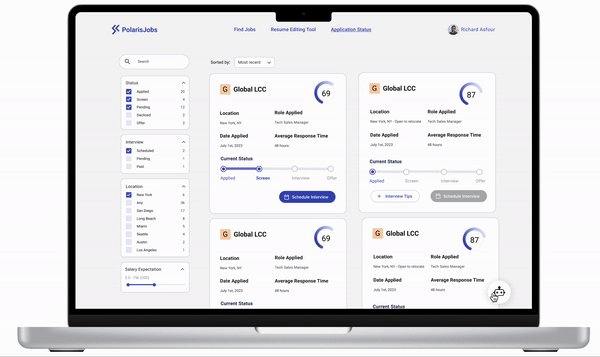
Status Tracking
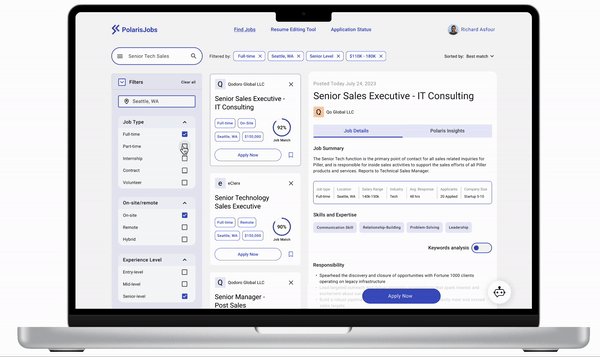
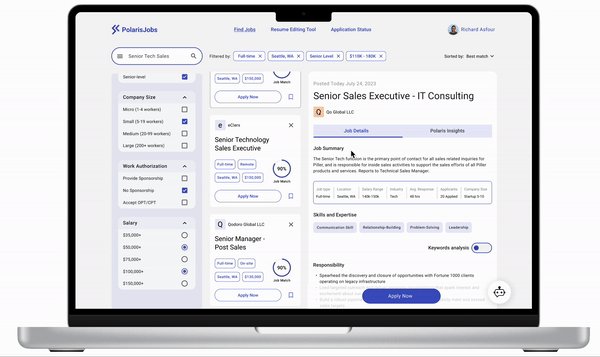
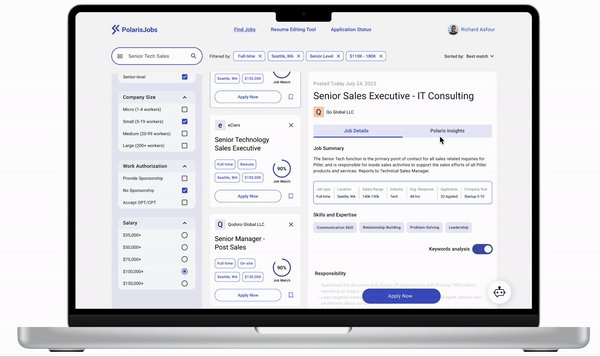
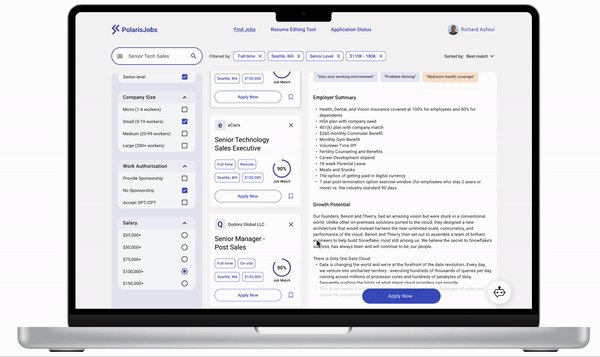
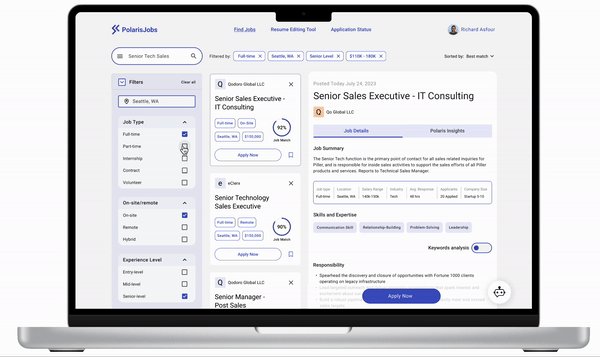
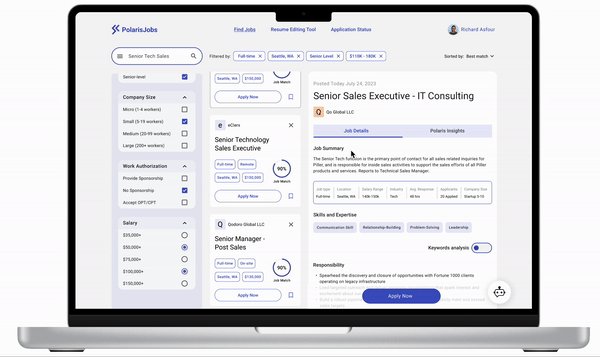
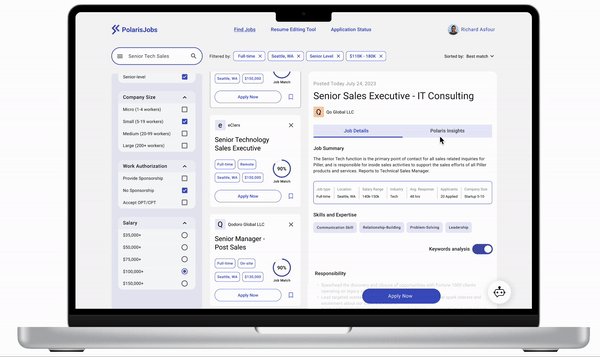
Job Browsing Page
After
✅ Clickable job&company filter with specific range of value
✅ Preferred smaller job detail card so they could quickly browse all potential matches and their job requirements
After
✅ An individual section Polaris Insight provide analytics from Polaris’LLM which provide more detailed information, eg. company growth opportunities
After
✅ Tab menu bar with clearer options and allow user to switch between categories easier
✅ Compare content and Regenerate button give user the option to decide which version is the best
After
✅ User can select based on overall status and interviewed status to keep track of their screening rate
✅ Progress tracking that emphasize the exact stage
Usability Testing / Iteration According to Testing
Onboarding
Help first-time users have a smooth transition to learn Polaris’ key features for job hunting.
Gathers user preferences to let AI algorithms better understand candidate’s career goals and match the best available company.
Status Tracking
Status Progress Bar: Visualize candidates’ progress with each application
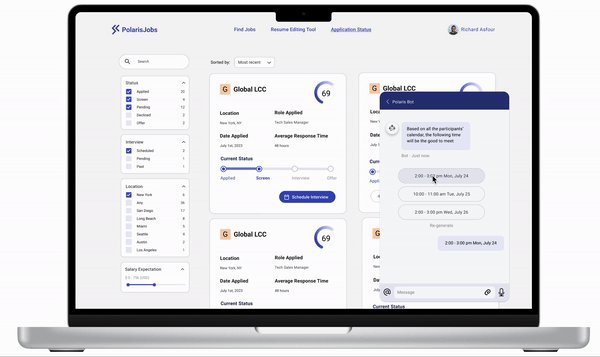
Schedule Interview: align with the 2B side where recruiter can invites candidates to conduct interviews. The button becomes active once a job seeker completes the screening session
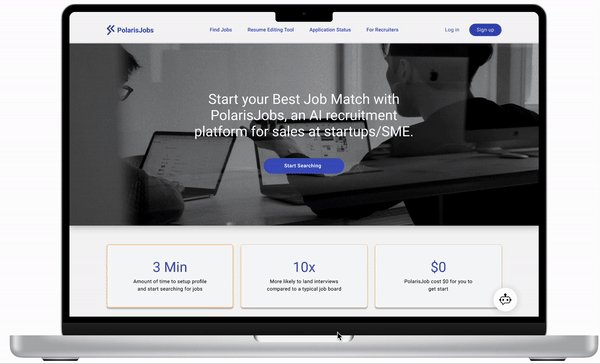
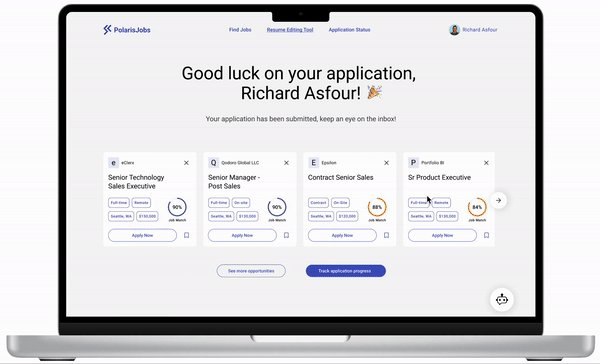
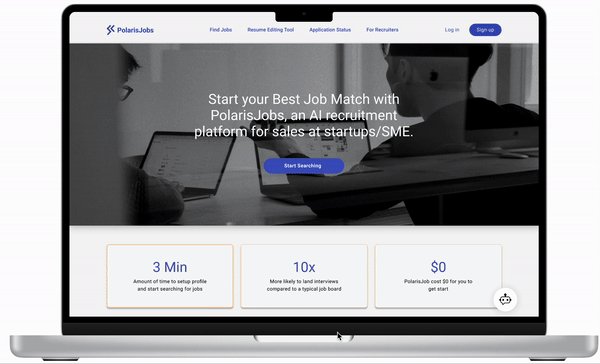
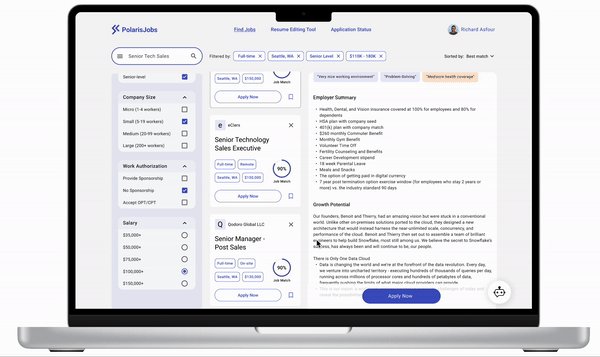
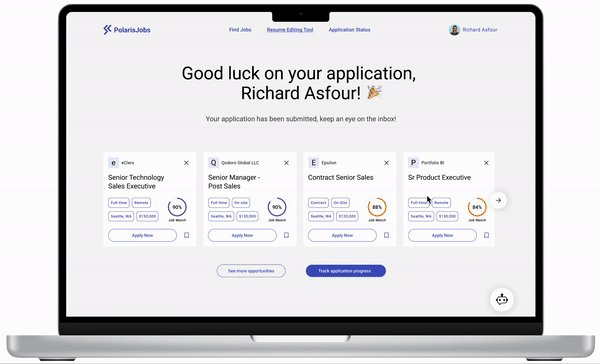
Homepage
Polaris colors and stroke styles to highlight the mission statement and data aims to build trust with potential new users
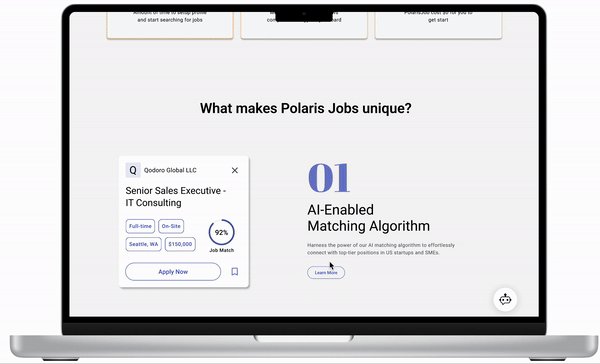
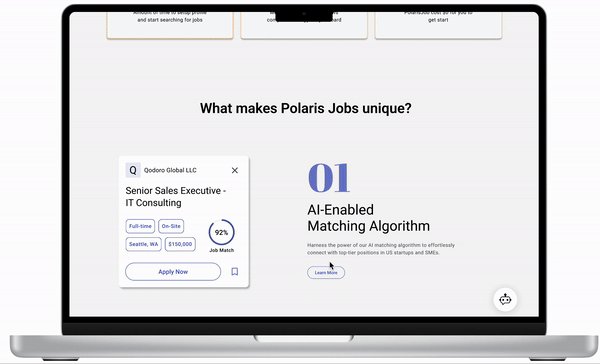
Job Matching
Personalized Job Matching Suggestions: Circle percentage indicator intuitively showcases candidate’s matching level elevates user’s personalized experience
Job Details & Polaris Insights: Overview for job role and unique company insights generate by Polaris’ analytics
Preference filter: Tailor the variety of needs for job seekers
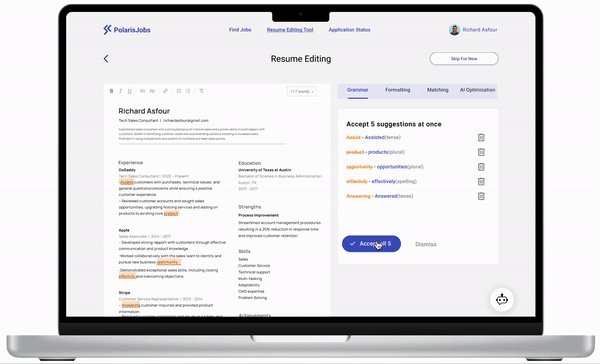
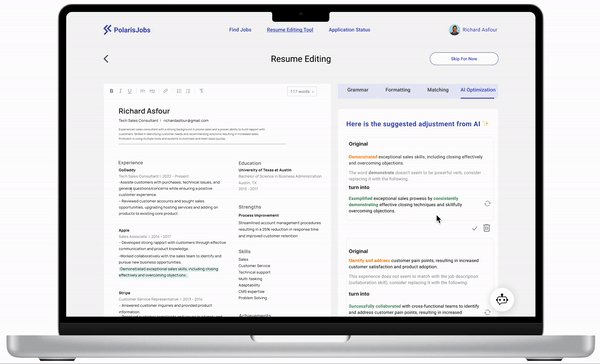
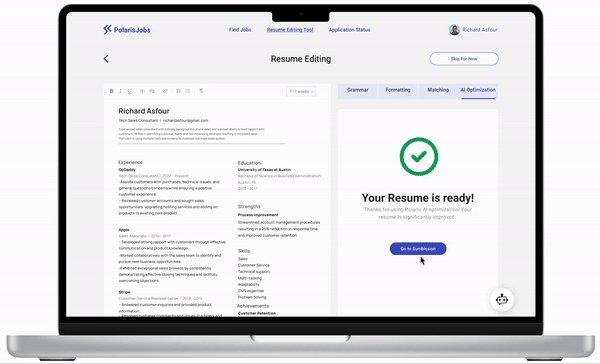
Resume Editing
Highlight Improvement: AI aid users revise content based on specific job role requirement
Various Editing Option: Save time for users so candidates do not have to check resume repetitively
AI Suggestion: Quickly view current and upcoming tasks for the job roles
AI Chatbot
Accessible through every page providing immediate access to support and information
Immediate assistant to help candidates schedule chats or interviews with recruiter
.
Final Prototype
Since Polaris is a start-up company, I collaborated with the 2B-side designers in aligning design tokens.
Design Token
Takeaways
Reflection
It is essential to closely collaborate with developers and product managers to ensure the feasibility of more technical elements such as such as AI, LLM, or in-depth language training models
Early testings and rapid iterations = Saves time & money
Visual consistency is key, especially when working with other UX teams
Next Step
Define success metrics with the product managers before the expected launch date
Product differentiation and discover business opportunities
Incorporate more usability testing with our high fidelity prototype